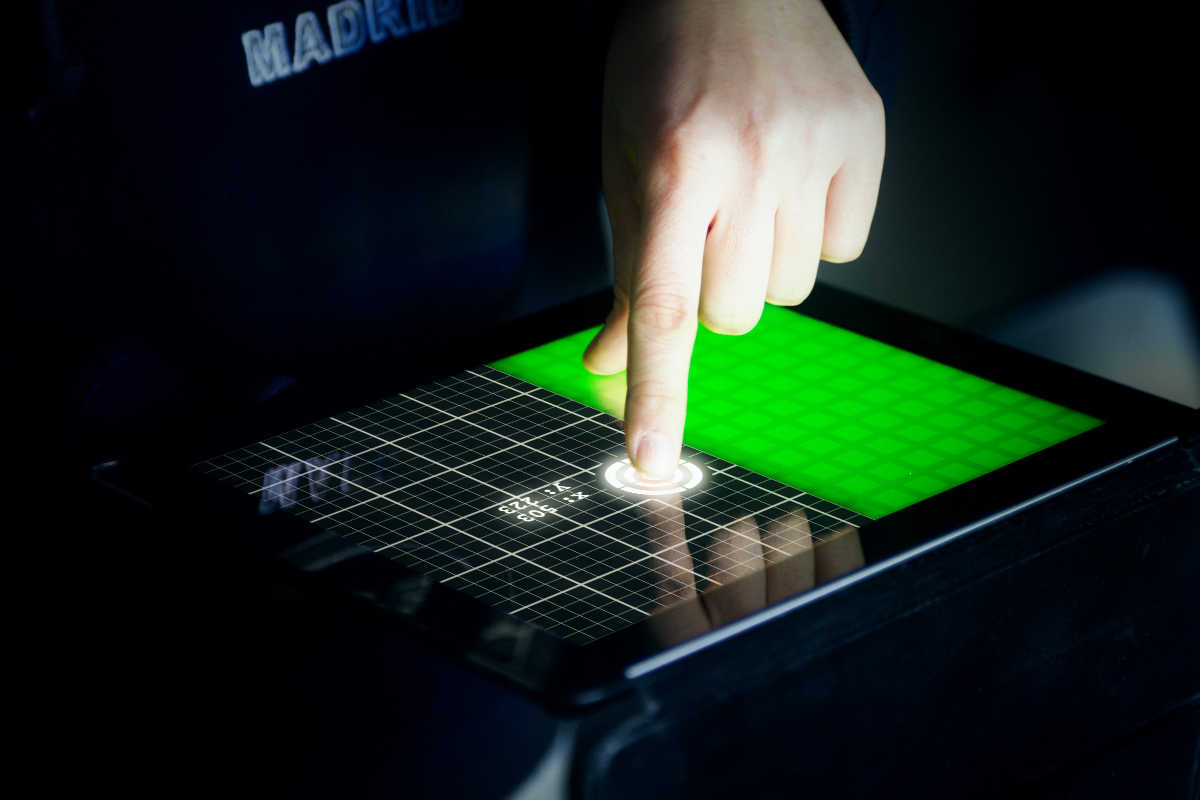
I missed this massive post on Pro Video Coalition earlier this year, but it talks about a ton of techniques for screen replacement, including an iOS app called trackFinger that you can use to put a green- or bluescreen on your iPad or iPhone, and also have it track any touches on the screen for…
Tag: Mocha
Motion Tracking for Screen Replacement
This new video is a great introduction to tracking screen replacements. Imagineer Systems makes Mocha, a planar tracker that will allow you to get excellent tracks of a flat (or flat-ish) surface, often without tracking markers. A lite version, Mocha AE comes bundled with After Effects. Obviously, this isn’t a complete solution for iOS developers…